Change product image sizes in Magento 2
Table of Contents
Product images are an important visual element on the eCommerce stores as it not only provides further information about the products but also creates a good impression for customers right at the first time they visit.
An appealing image fulfills the product description by illustrating all features in text into visualizations. In this way, conversion rates are increased remarkably.
Let’s talk about image sizes. In Magento product images, thumbnail images,… etc can be resized easily for better visual experiences. It can also potentially increase the load speed of the website.
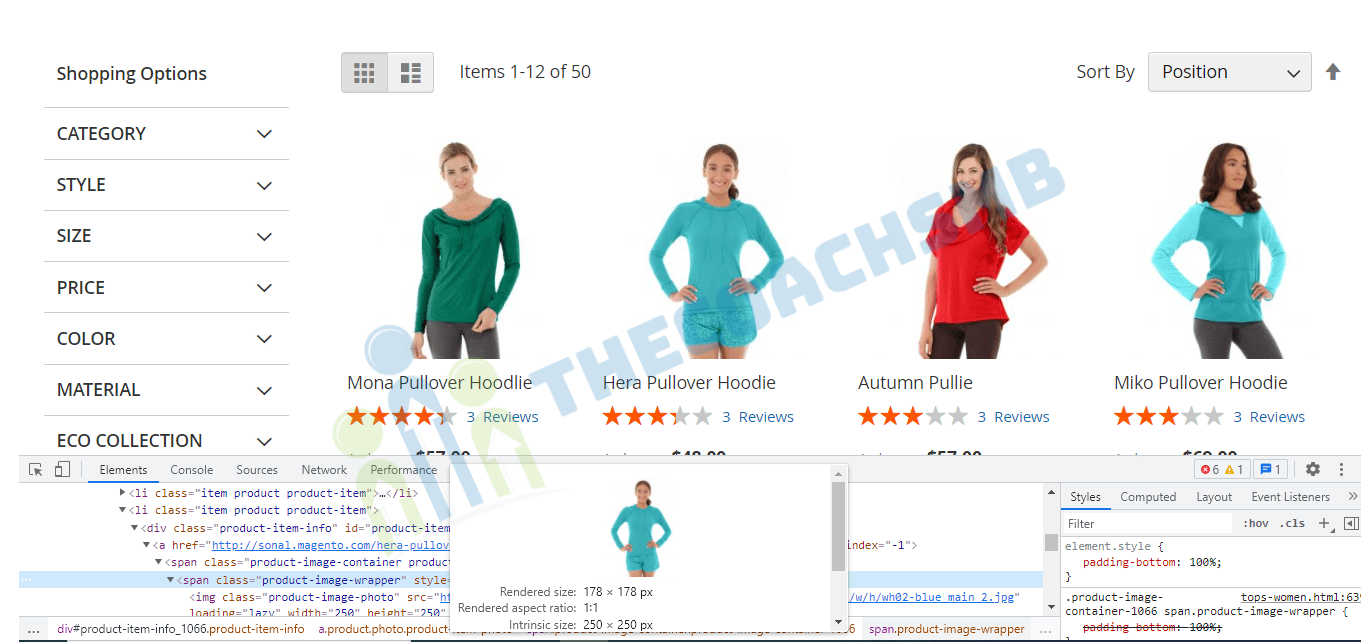
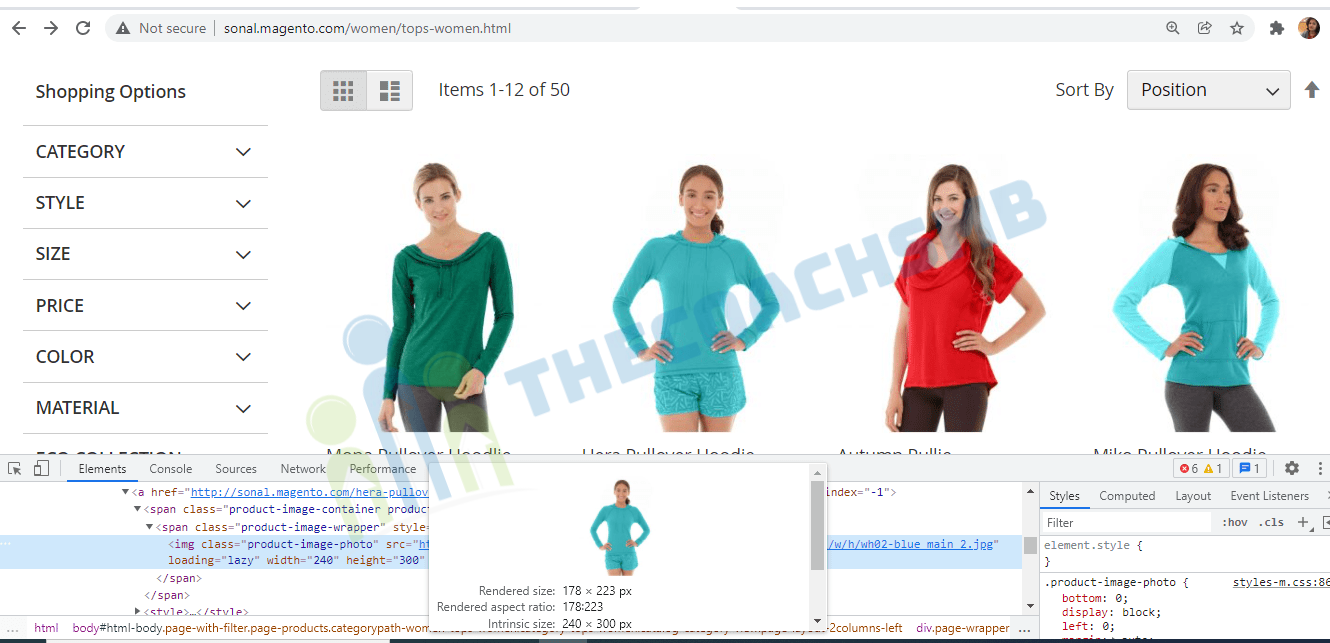
Let’s say if you want to adjust the size of category grid product image to 250px x 250px (original: 240px x 300px) as below.

To achive this, we need simple 3 steps:
-
- Find view.xml file
- Find the correct image id and type
- Configure product images in Magento 2
- Clean Cache
Let’s see them one by one..
Step 1 – Find view.xml file
Almost all the configurations for product images are included in view.xml (includes width and height). Therefore, if you want to change or resize product images in Magento 2, you need to adjust the view.xml file.
The conventional location of view.xml for a theme is <theme_dir>/etc/view.xml.
Eg: app/design/Thecoachsmb/mytheme/etc/view.xml
The location of view.xml is different depending on you are using Magento Blank theme or Magento Luma theme:
- Magento/Blank: vendor/magento/theme-frontend-blank/etc/view.xml
- Magento/Luma: vendor/magento/theme-frontend-luma/etc/view.xml
Magento doesn’t recommend override core’s code so you shouldn’t modify these files. It’s better to copy to a new one in app/ folder to modify it.
Step 2 – Find the correct image id and type
In view.xml, image properties are configured in the scope of <images> element:
<?xml version="1.0"?> <view xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/view.xsd"> <media> <images module="Magento_Catalog"> <!-- Product images are configured within this element scope --> <image id="bundled_product_customization_page" type="thumbnail"> <width>140</width> <height>140</height> </image> <image id="cart_cross_sell_products" type="thumbnail"> <width>152</width> <height>188</height> </image> <image id="cart_page_product_thumbnail" type="small_image"> <width>110</width> <height>160</height> </image> <image id="category_page_grid" type="small_image"> <width>275</width> <height>275</height> </image> <image id="category_page_list" type="small_image"> <width>275</width> <height>275</height> </image>
Each product image in Magento has an id and type properties. They are defined in <image> node inside view.xml:
<images module="Magento_Catalog"> <image id="unique_image_id" type="image_type"> ... </image> <images/>
The following table describes the attributes in detail:
| ATTRIBUTE | TYPE | DESCRIPTION |
|---|---|---|
id |
string | Image identifier. Unique in the scope of theme.
Can have any value, but in out-of-the- box Magento themes For example, the
|
type |
string | The type of the images defined by the specified id. Allowed values:
|
Find your image unique id that contains the definition for the product image.
In our situation, the image id is <image id=”category_page_grid” type=”small_image”> .
TIP: To find the image id, find the node that has width and height exact as your output image. Say if your images is 700px x 700px . Find the node that has <width>700</width> and <height>700</height>
Step 3 – Configure product images in Magento 2
All image properties used in view.xml should be listed in the order shown here to prevent a “This element is not expected.” frontend error. The following table contains the list of all properties which can be configured:
| ELEMENT | TYPE | DESCRIPTION | REQUIRED |
|---|---|---|---|
width |
integer | Image width in pixels. | Optional |
height |
integer | Image height in pixels. | Optional |
constrain |
boolean | If set to true, images that are smaller than required by the configuration, are not enlarged. Default value: true. |
Optional |
aspect_ratio |
boolean | If set to true, proportions of images are not changed even if required by the configuration. Default value: true. |
Optional |
frame |
boolean | If set to true, images are not cropped. Default value: true. Applied only if aspect_ratio is set to true. |
Optional |
transparency |
boolean | If set to true, the transparent background of images is saved. If is set to false, images have the white background (by default). You can set the color for the background using the background parameter. Default value: true. |
Optional |
background |
string | The color for the images background. Not applied to images with transparency, if transparency is set to true. Format: “[, ,]”, e.g.: “[255, 255, 255]”. |
Optional |
After you’ve found the element that contains the configuration for the product images, change the value of <width> and <height> node
<images module="Magento_Catalog"> <image id="category_page_grid" type="small_image"> <width><!-- Replace this with width in px : 300--></width> <height><!-- Replace this with height in px: 450 --></height> </image> </images>
Step 4 – Clean the cache
Clean Magento cache in order to apply the configurations.
- You can go to System -> Tools -> Cache Management. Then click Flush Magento Cache button to clear Magento Cache.
- Or you can do this with the command line: php bin/magento cache:flush
In some cases, you would want to resize all images on your storefront so they are served immediately, which will speed up the page load on the first load.
Situations which this can be necessary might be:
- After you import products, which might have images of various sizes
- If image sizes were changed
- Image cache has been flushed
Run this command from Magento root folder: php bin/magento catalog:images:resize
Wrapping up
Today we’ve learned to configure one of the most important features when it comes to products visual appearance. the resize of the product image for various image type.
Feel free to leave comments and ask any questions below. Stay tuned for more Magento 2 tutorials.