How to Create New CMS Block or Static Block in Magento 2?
Do you want to display some content that can be positioned anywhere on the page?
Are you interested in content without writing any code, and assign them to appear in a specific place in the page layout?
Do you want the content that can be created, and can be added to any page, group of pages, or even
to another block?
Yes, this is possible !! This is one of the amazing Magento functionality. So we are going to learn this completely.
This functionality is called as Static Block or CMS Block or Content Block in Magento.
A block is a unit of content that can be positioned anywhere on the page.
Uses:-
It can be used to display fixed information such as text, images, and embedded video, as well as dynamic
information from a widget or that originates in a database or other source. If you see home page, most elements of it are blocks that can be easily managed from the admin panel.
In this article, we are going to learn following points:-
- Step 1 – Create new CMS block in Magento 2
- Step 2 – Display Static Block in different areas:
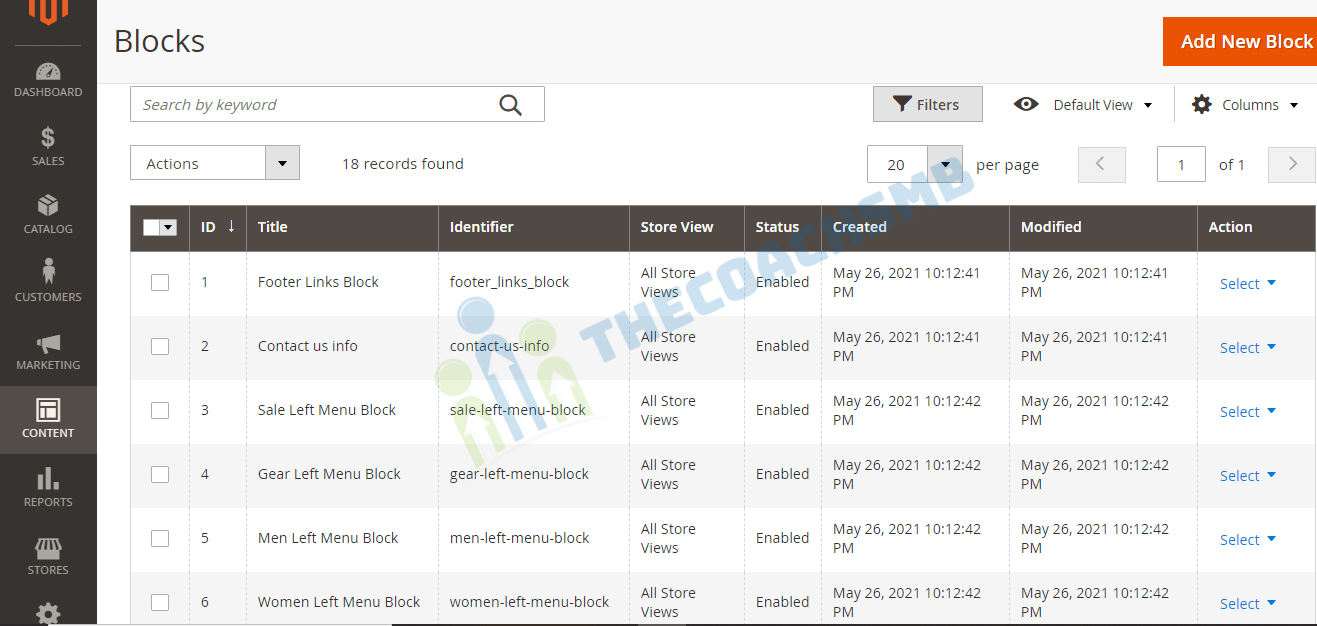
Here is the list of Blocks present in the sample data of Magento2-
Steps 1: Create new CMS block in Magento 2
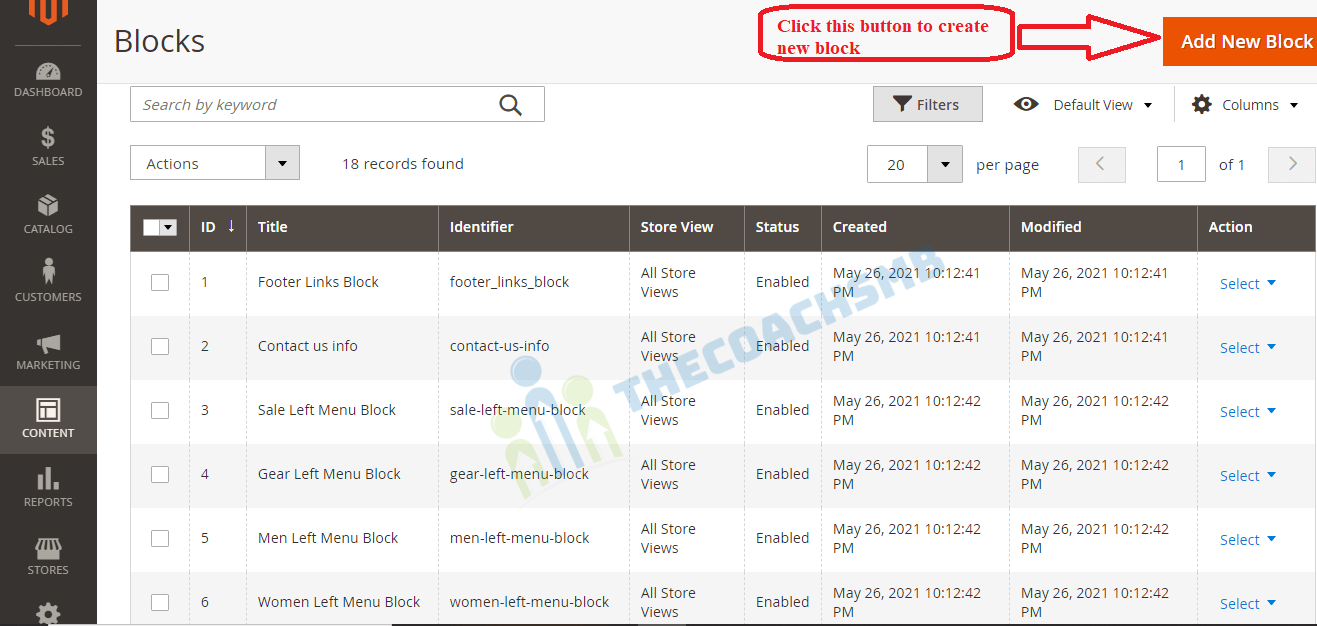
On the Admin sidebar, Go to Content > Elements > Blocks. In the upper-right corner, tap Add New Block.

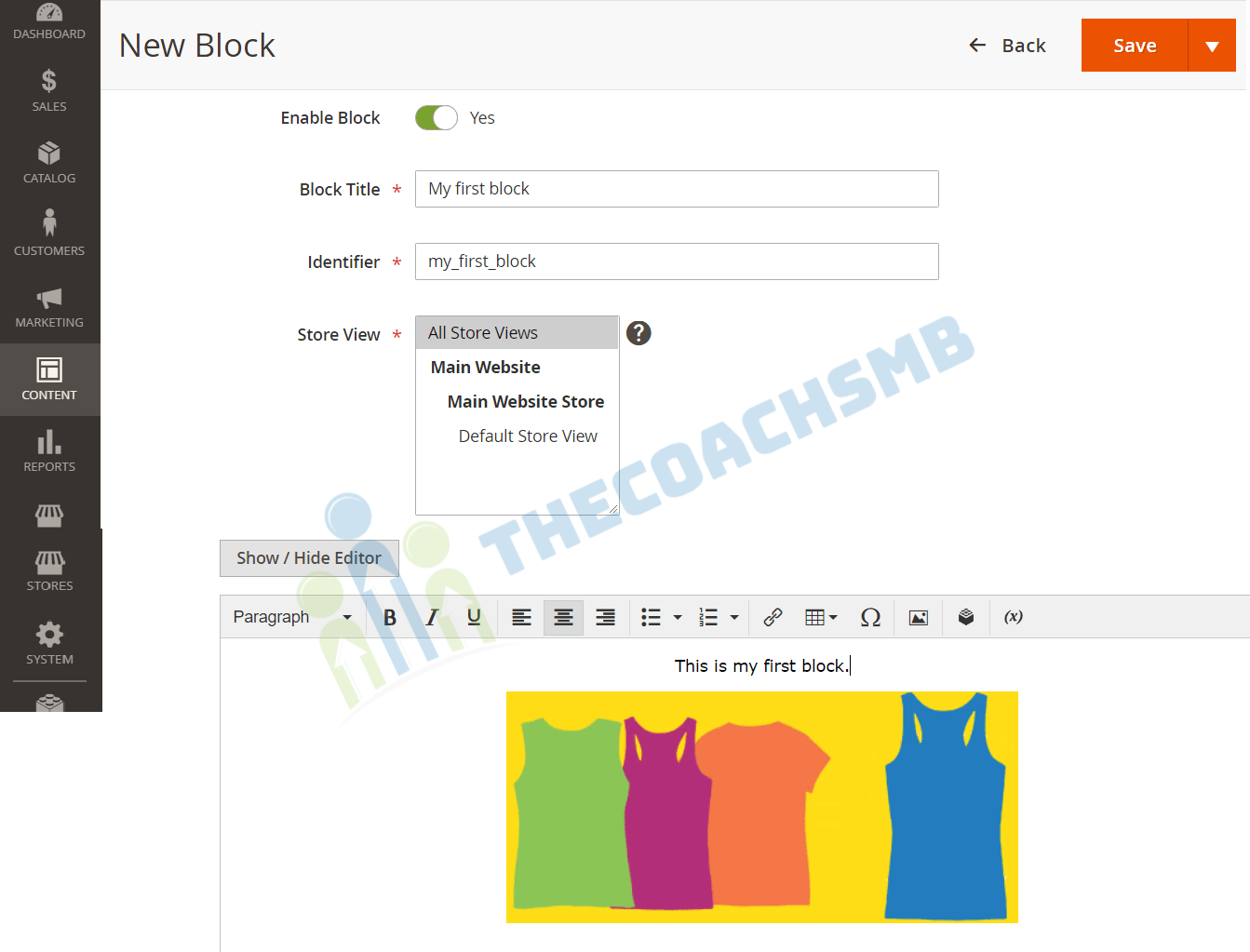
Then, do the following:

Enable Block =>By default the status of the new block is enabled. If you want to change the status, set
Enable Block to “No.”
Block Title => This is the Block Title for internal reference.
Identifier => Assign a unique Identifier for the block. Use all lowercase characters, with underscores
instead of spaces.
Store View => Select each Store View where the block is to be available.
Editor => Use the editor to format text, create links and tables, images, video, and audio.
If you prefer to work with the HTML code, click Show / Hide Editor.
When complete, click Save & Close. The new block appears at the bottom of the list in the Blocks grid.
Save Menu Options:-
COMMAND DESCRIPTION
Save => Save the current block, and continue working.
Save & New =>Save and close the current block, and begin a new block.
Save & Duplicate => Save and close the current block, and open a new duplicate copy.
Save & Close => Save and close the current block, and return to the Blocks grid.
Step 2 : Display Static Block in different areas:
- Call static block on category page in Magento2
- Display CMS block with Magento 2 widgets
- Insert CMS block into Magento 2 WYSIWYG editor
- Call the CMS block using layout XML
- Add static block from template phtml file in Magento 2
- Show Static Block within another block in Magento2
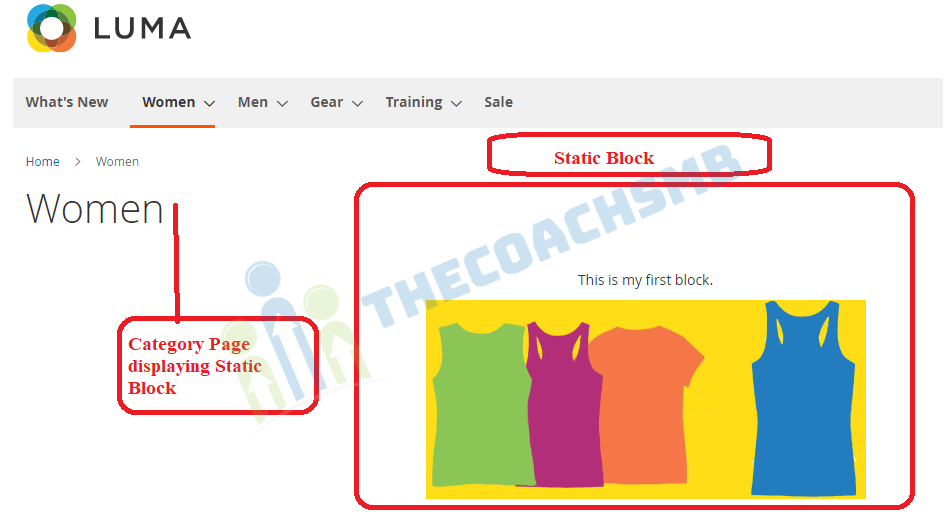
Add static block content on the category page in Magento2:-
We can very easily add static block content on the category page as expalined below:
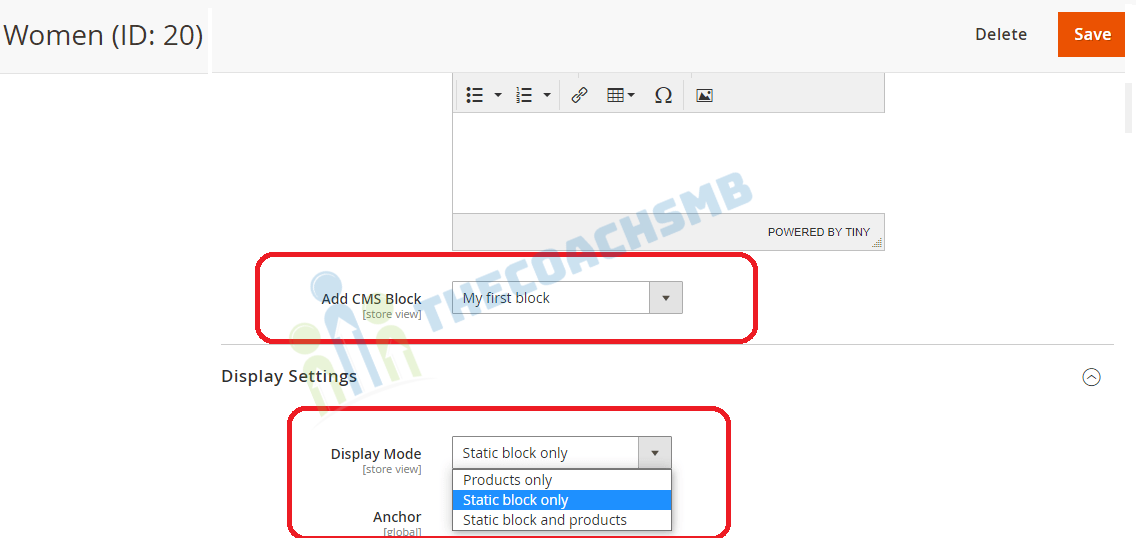
Login into Magento Admin-> Go to CAtalog-Categories, select the category where you want to add this block .

Go to the Content section fo the category, select the static block which we want to display on the category page. After this, In the Display Settings, choose the Display Mode as Static Block Only or Static block and products as per the requirement. Once done with the updation click on the SAVE button to save the changes.
Then go to the Category from the frontend, and we can see your content here…

Perfect !!
Static Block with the Widget:-
You can call the static block with the help of widget. This is one of the good feature of magento.
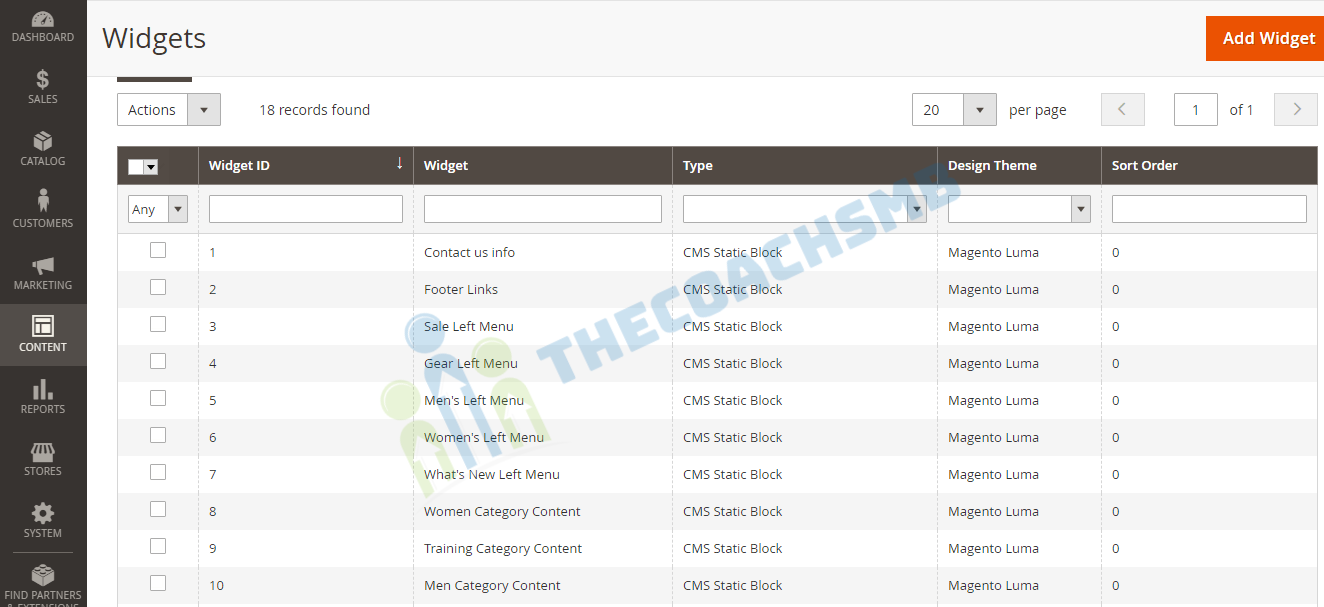
Here is the list of widgets. We need to create new one so click on “Add Widget” button.

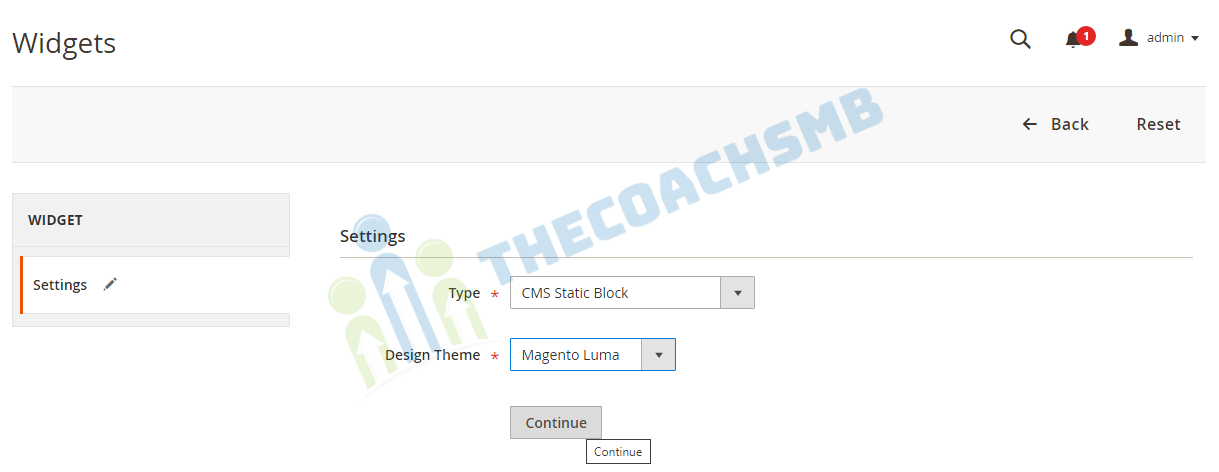
Then follow the screen as per your requirement. Select type as “CMS Static Block” and choose Design Theme and click on “Continue” button.

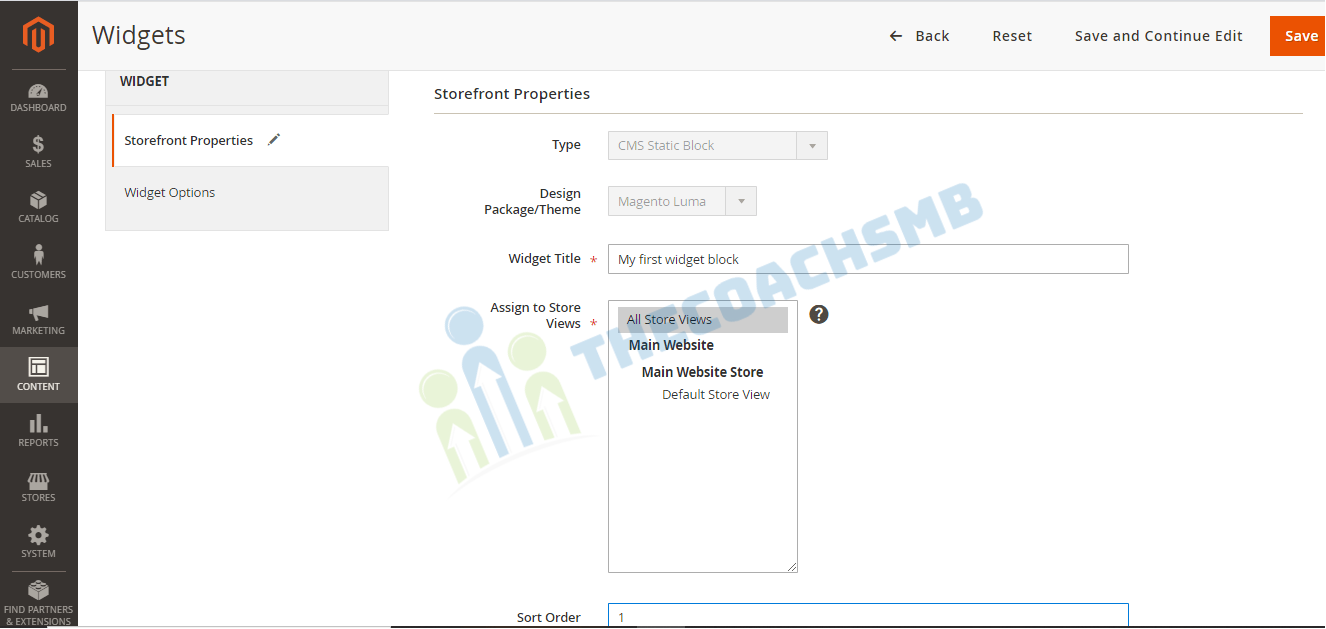
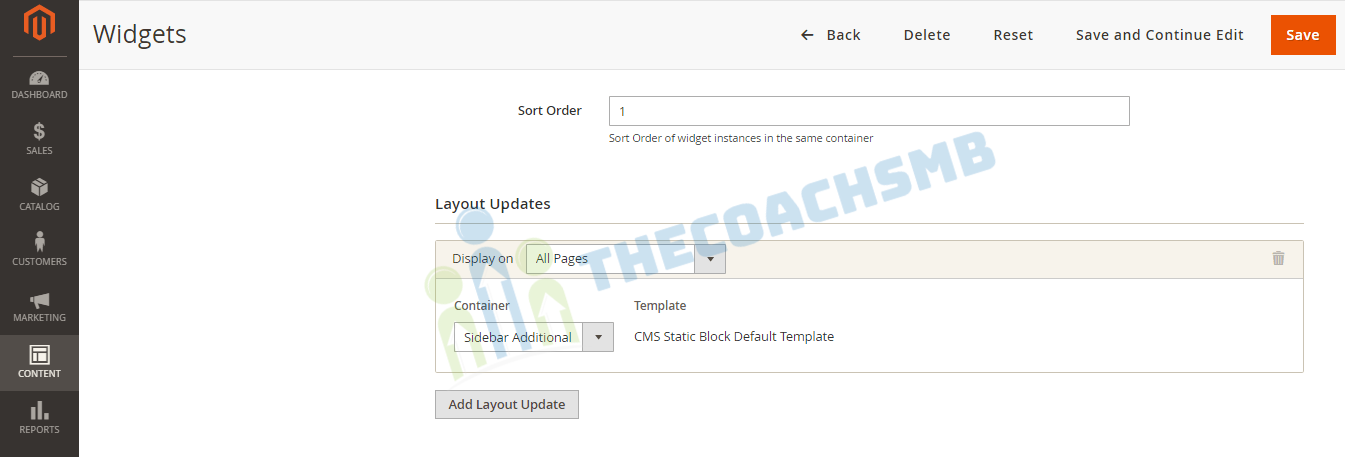
Enter the Widget title and also assign the Store View where you want this block to appear. Also the sort order which displays it in order in list of widgets.

This is very important and good that we can select the specific page or group of pages where we can display this static block.

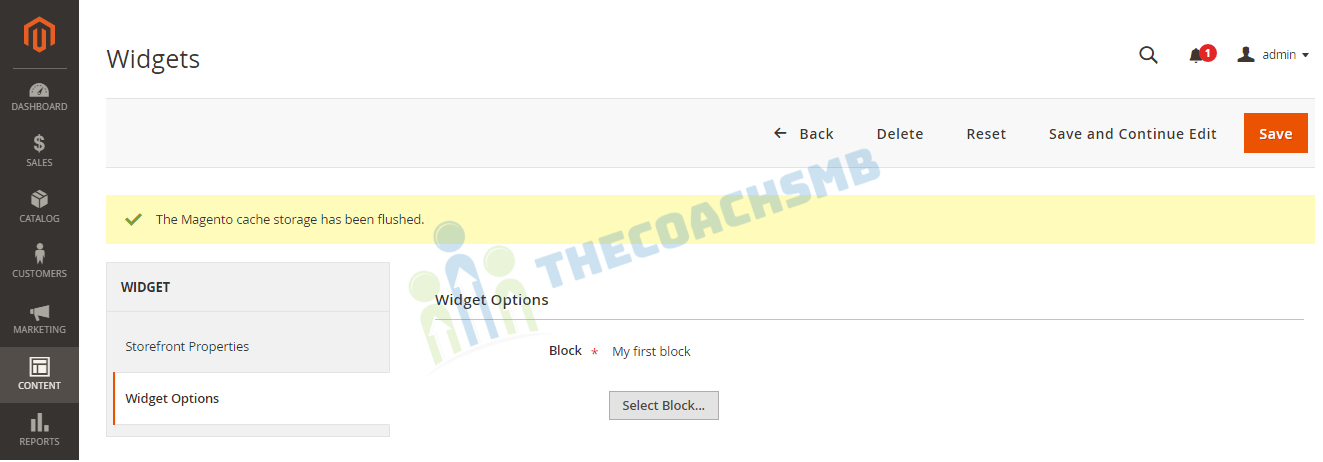
Now select our static block created in the widget option. and Save the changes.

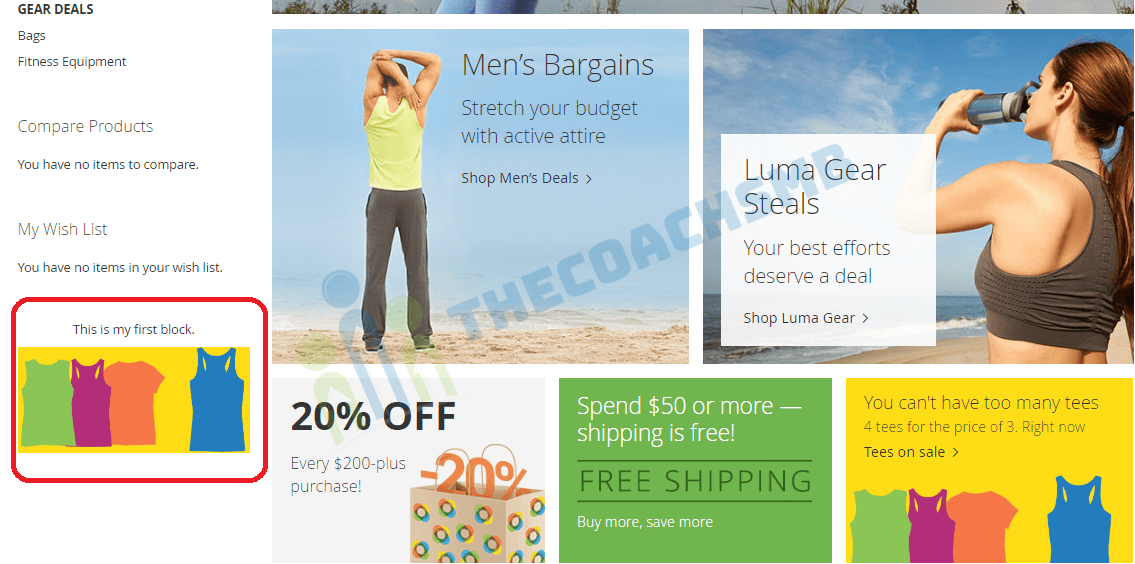
Lets see the static block on the pages.

Simple !! Do try on your site.
Call the CMS block using layout XML:-
You can call CMS block using layout XML in Magento 2 :
<referenceContainer name="content">
<block class="Magento\Cms\Block\Block" name="block_unique_name">
<arguments>
<argument name="block_id" xsi:type="string">my_block_identifier</argument>
</arguments>
</block>
</referenceContainer>You need to replace “my_block_identifier” with your Static block Identifier.
Call static block from template phtml file in Magento 2:
Use the below code snippet if you want to show CMS Static Block in any template in Magento 2:
echo $this->getLayout()
->createBlock('Magento\Cms\Block\Block')
->setBlockId('your_block_identifier')
->toHtml();
You need to replace your_block_identifier with your Static bock identifier. But we dont recommend this method. Instead you can use
Show Static Block within another block in Magento2:-
So to add another block within CMS Block in Magento 2, please use the below code to show it.
{{block class="Magento\Cms\Block\Block" block_id="your_block_identifier"}}
This is how you can work on Static Block.
Summary:-
In this article, we got close to Magento2 with the help of Static Block. There we learnt how to create and how to position these static blocks and where can we use these in Magento2.
Watch this on the video format –
If you have any questions, feel free to comment below.
Happy Learning !!
Thank You !!