Show First Option Selected of Configurable Products
Do you want to display first options of configurable product to be selected?
Step 1: Create the module
Create the registration.php file in app/code/Thecoachsmb/Productmodule/ for the module
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'Thecoachsmb_Productmodule',
__DIR__
);
Create directory app/code/Thecoachsmb/Productmodule/etc
Put this file in it : module.xml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="Thecoachsmb_Productmodule" setup_version="1.0.0">
<sequence>
<module name="Magento_ConfigurableProduct"/>
<module name="Magento_Swatches"/>
</sequence>
</module>
</config>Step 2: Show First Option Selected of configurable product
To implement this, we will need to modify swatch-renderer.js file located in Magento_Swatches/view/base/web/js/swatch-renderer.js
But in the core file we can not add the code. So To modify the js file, we need to override js file in our module
Let’s override the js file now,
Create requirejs-config.js file in app/code/Thecoachsmb/Productmodule/view/frontend/
with the content as below:
var config = {
map: {
'*': {
'Magento_Swatches/js/swatch-renderer':'Thecoachsmb_Productmodule/js/swatch-renderer'
}
}
};
Create swatch-renderer.js file in directory : app/code/Thecoachsmb/Productmodule/view/frontend/web/js/
Copy the code from vendor/magento/module_swatches/view/base/web/js/swatch-renderer.js to our module swatch-renderer.js.
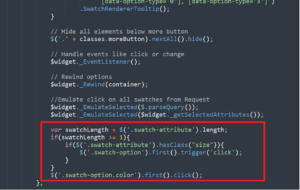
In the function _RenderControls: function () {
add below lines at the last of this function:-
var swatchLength = $('.swatch-attribute').length;
if(swatchLength >= 1){
if($('.swatch-attribute').hasClass("size")){
$('.swatch-option').first().trigger('click');
}
}
$('.swatch-option.color').first().click();
as shown below:

Then, remove folder present inside pub/static/frontend/ and var/view_preprocessed
Then Run below commads:
php bin/magento se:s:d -f && php bin/magento c:f
That’s it.

